Nosto European Fashion Report shows UK fashion buyers still prefer to buy on desktop
With London Fashion Week having just revealed what is hot and what is not on the catwalk it seems that UK fashion shoppers, while having their fingers on the pulse of the latest clothing trends, are less in tune with the newest technology than previously thought.
In our recent report, European Online Fashion in 2016, we analyzed data from over 700 online fashion merchants, constituting over 241 million consumer visits. The results show that UK online fashion shoppers prefer to make their purchases on desktop, rather than mobile - with 19% of online revenue in the UK fashion sector coming from mobile, compared to 58% for desktop.
Previous research has shown that for UK ecommerce generally smartphones account for 51% of purchases made, which means fashion buyers are behind the general curve when it comes to the uptake of mobile.
Shoppers who do buy via smartphones are also spending less, with the average mobile order for fashion purchases sitting at £89, compared to £116 for desktop.
However, while mobile hasn’t reached the dizzying heights we might have expected in the hands of UK fashionistas, it has shown itself to be an area of substantial growth - with mobile traffic now accounting for nearly a third (29%) of all fashion-related web activity in the UK, an increase of 22% from 2015. And mobile revenue, despite being behind desktop, increased by 92% in just one year, overtaking tablet as the second highest channel.
The implications of this is that, with enough nurturing and streamlining of online mobile shopping processes, mobile could soon be the channel in vogue with British fashion-minded shoppers.

Those wishing to improve the mobile experience should do the following:
Rethink the positioning of key elements:
One of the reasons that mobile sites in general, are unique from their desktop counterparts is the way the tools we use to explore them. By which, I am referring (normally) to the thumb. The biggest difference here is a matter of reach - a mouse can be lead to wherever in the screen we need it to go. The dexterity of our thumb however, effectively splits an already-small screen into three areas; “easy to reach”, “must stretch to reach” and “can’t reach”.
This is of course important to think of throughout your site, but on pivotal pages such as cart-page and checkout, becomes even more important. Make sure all key buttons are within easy reach of the user (that is, generally the lower half of the page) and use dead-space for elements that are not important at this time i.e. your company logo and text which is informative but not clickable.
Make sure your text, images and navigation adjust accordingly for use on smaller screens:
Actively and extensively testing your site on smartphones could reveal much about the stumbling blocks your mobile shoppers face. If you find that your site is difficult to use on small screens, then you are going to need to make changes. Responsive design revolves around elements that expand and contract to fit on different devices.
This is particularly relevant to the fashion vertical, where it is often difficult to make intuitive purchases (something that is easier for products that are not bought on an aesthetic basis). Fashion buyers are, more often than not, relying on visual cues to reassure them that the buying decision they are making is the right one. This means that images particularly must be easy to see and of a high enough quality to prevent them becoming a barrier to purchase.
Normally your existing website code can be adapted in order to become responsive, so speak to your development team as soon as possible. Occasionally, however, you might find that your store has been built in a way that prevents this - in which case you should look into setting up a mobile sub-domain that is out-of-the-box mobile ready. The benefits of this are that you have a fully customizable mobile experience, which means your (mobile) developers can concentrate specifically on what works for smartphones instead of trying to please everyone. It is however pricey to maintain two so distinctly different sites and can be detrimental to SEO efforts because of duplicate content, so that should be factored into the decision.
Make the most of a smaller screen by bringing relevant products to the front:
Shoppers browsing on mobile have been shown to spend less time on-site, which means the window you have to impress them becomes even smaller. And with less screen real estate to play with, the challenge is two-fold. The solution is to give relevant products priority. How? With dynamic personalized product recommendations based on an individual’s previous browsing and buying behavior. Effectively, you capture data on your site to provide them with a personalized journey through it, becoming more intelligent and relevant with every interaction. These relevant product signposts can be used on the homepage and category page to encourage conversion and on the product page to increase average mobile order size, by suggesting complimentary small-ticket items.
Consider creating an app:
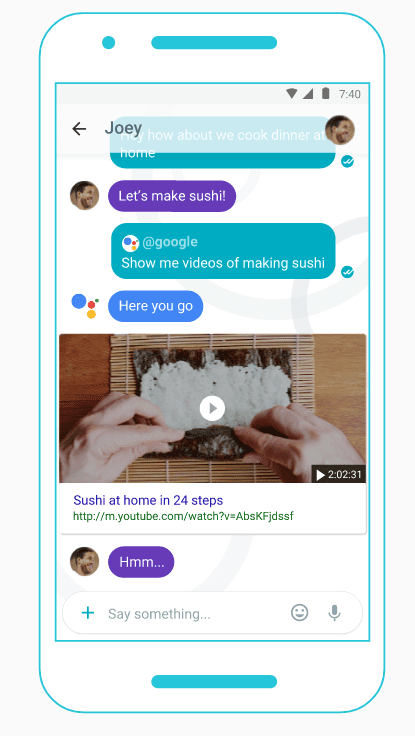
On average British people have been shown to check their phones 85 times a day, totaling over five hours of device usage. Which, it would seem, is a huge opportunity for brands. Unfortunately for them, a disproportionate amount of this time is spent within apps - 85% in fact. This seems to imply that the creation of an own-brand app could be a viable mobile strategy. However, while apps undoubtedly offer a better user experience (which has a direct effect on conversion), it should be noted that the high amount of time spent on app is split predominantly amongst just a small few of the huge amount out there, and that these are not normally ecommerce focused. This means that, generally, a brand has to be well-established, as well as having deep-rooted customer loyalty for an app to offset the substantial initial financial investment and expensive maintenance that is often needed. To decide whether a branded app is the right decision for your company, consider how much return traffic you receive and just how often those customers are buying from you, as well as digging deeper into your own mobile metrics.
Enable social login:
75% of people who are forced to register first, fail to complete their purchase. Primarily because it is a process that often requires time-consuming forms to be filled in. But, as we stated in the previous point, many mobile users spend their time on in-phone applications. And the number one app in the UK? Facebook. A fact that ecommerce companies should look to leverage by enabling social logins. This helps time-poor shoppers to use the information they have already stored on their phone to create an account with your site in just one click. Their ability to do this will greatly reduce the chance of them refusing to do so, therefore reducing the number of abandoned mobile carts on your store.
Checkout:
Ah checkout, crunch time and an area of your site that arguably deserves the most thought. Yet it is here that we often see the most criticism for the mobile shopping experience. This also means, however, that it is the area ripest to inspire a positive mobile metric change - particularly in terms of conversion.
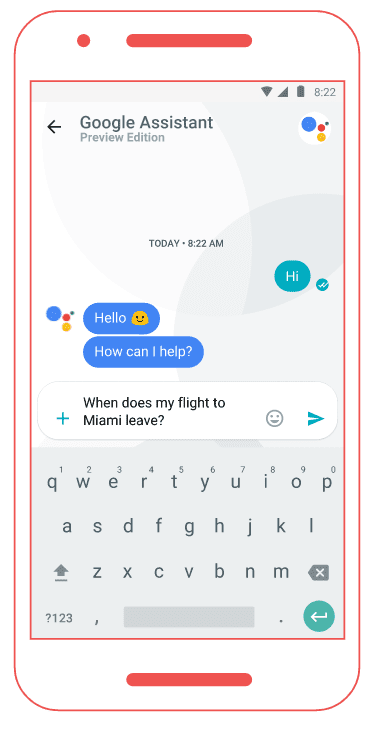
Basic best practices start with large input boxes, making them easier to select even on small screens. And with typing on a phone taking more time than it does on a desktop keyboard, it is important not to ask for more information than is strictly necessary. With this in mind, even more so than usual, the number of fields should be kept to a minimum.
If your checkout process is split across a number of pages make sure that the “next” button that carries customers through the process is clear and well positioned, as well as supporting the journey with a progress indicator - mobile users are likely to be making purchases on the go, showing them that there is light at the end of the tunnel reassures them that this is possible.
In terms of how the boxes are filled in, make sure the keyboards that are triggered reflect the type of information input needed. For example, automatically presenting a numerical keyboard for card numbers or contact numbers. It a small change, but one that makes the UX feel much slicker.
There is some debate about auto-fill as, when successful, it can help to reduce the time at checkout substantially. If it is for any reason erroneous however, the deleting of incorrect information will make the process longer than it would have been originally, increasing frustration. Consider these alternatives - firstly, allowing people to save their information with the creation of an account so that they needn’t re-enter details when they buy again. Or, for the address section specifically, using a postcode tool to allow users to lookup their address themselves. Add to this with a box that they can tick to use the same address for billing and delivery should they so want.
So, there we have it - mobile, while still lagging behind desktop, poses a huge opportunity for the UK fashion market but that opportunity, like our smartphones, lies in our hands. Make the most of it.
 Thanks to Lottie for sharing her advice and opinions in this post.
Thanks to Lottie for sharing her advice and opinions in this post.
Lottie Coltman is the Content Marketing Manager for Nosto, a complete personalisation solution. She runs the Nosto blog and is responsible for their wider thought leadership stream, as well as being the author the Nosto weekly ecommerce round-up.
from Blog – Smart Insights
http://www.smartinsights.com/mobile-marketing/mobile-design/6-tips-improve-mobile-experience-shoppers/
via Tumblr http://euro3plast-fr.tumblr.com/post/151046079739









 Thanks to
Thanks to 










 Thanks to Stacey Marone for sharing their advice and opinions in this post. Stacey Marone is a freelance writer for
Thanks to Stacey Marone for sharing their advice and opinions in this post. Stacey Marone is a freelance writer for 
 Thanks to Jennifer Smith for sharing their advice and opinions in this post. Jennifer Smith is Industry expert of
Thanks to Jennifer Smith for sharing their advice and opinions in this post. Jennifer Smith is Industry expert of 
 Thanks to
Thanks to 

 Matt Trimmer is Principal Consultant & Managing Director of
Matt Trimmer is Principal Consultant & Managing Director of