What is event tracking and how you can use it to improve micro conversions and macro conversions
According to the definition given by Google: ’Events are user interactions with content that can be tracked independently from a web page or a screen load. Downloads, mobile ad clicks, gadgets, Flash elements, AJAX embedded elements and video plays are all examples of actions you might want to track as Events’. In plain English, for those of us who aren’t coders, we can give this example:
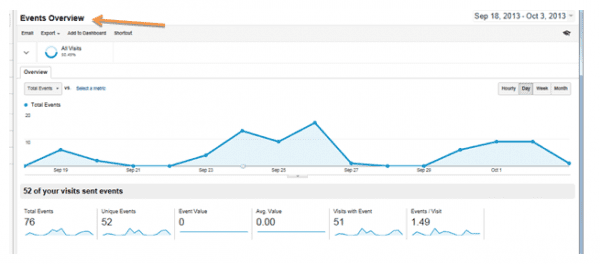
When we have a video in our site and once a user clicks the button for the video to play, an event will be triggered. At the same time, when this event is triggered you can see the result of this action on Google Analytics
Events are then grouped in this report in the ‘Behaviour’ section of Google Analytics.
If you’re a follower of Google’s Avinash Kaushik you will know that it’s important to measure both micro and macro-conversions. Micro-conversions are all about building relationships with your visitors through on site interactions leading to macro-conversions which are commercial outcomes such as subscriptions or sales.
In order to have micro-conversions (or macro-conversions) you need to identify what kind of type of event tracking codes you want to implement on your website. For the use of event tracking codes that will be able to track your micro(or macro) conversions you will need to set the right goals on Google Analytics.
Of course, event tracking code is not just limited to YouTube videos, but also events can be triggered for:
- PDF downloads
- contact forms
- Videos
- Social follows/share/like/tweets
- Blog comments
- Gadget downloads
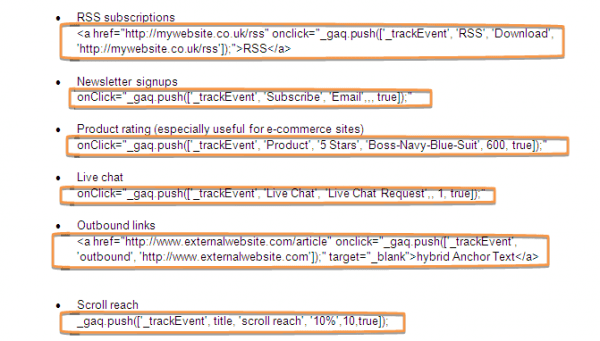
- RSS subscriptions
- Newsletter sign ups
- Contact forms
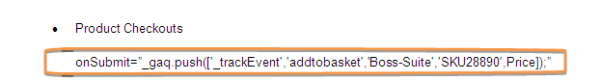
- Product rating (especially useful for e-commerce sites)
- Live chat
- Outbound links
- Scroll reach/Content Bottom/Page Bottom/Start Reading/Article load
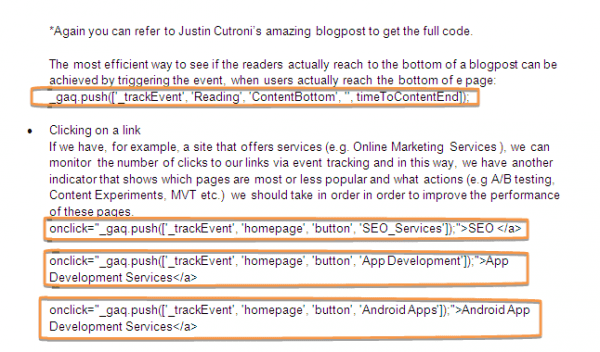
- Clicking on a link
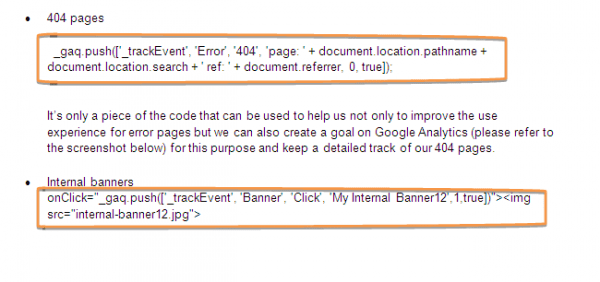
- 404 pages
- Internal banners
- Rank tracking
- Form completion progress/drop out
- Light box conversions
- Affiliate ad clicks
- Tracking form errors
- Tracking engagement with embedded maps
- Tracking video engagement and activity
- Organic rank tracking with custom events
- Tracking conversion rate optimisation variations
- Tracking interactions with custom widgets.
Each of these events can be tracked as a goal in Google Analytics as Dave Chaffey explains in this post giving 17 options for Event goals.
What’s the importance for SEO and Google Analytics?
What is the importance of event tracking for us?
Initially, the obvious positive effect of event tracking is to see how users behave and interact within our website for some functions and results that we perceive as crucial within our website, for example lead generation through our contact forms and the sign ups that we have for our site.
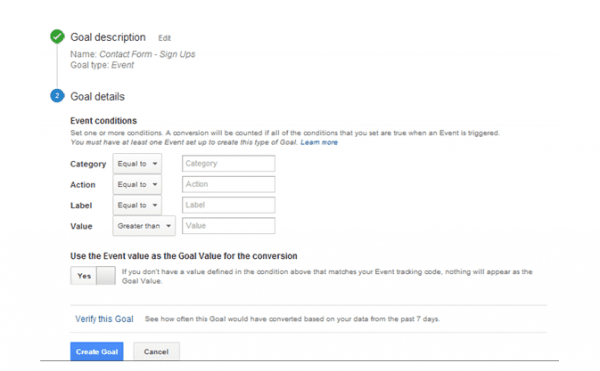
Additionally one of the 4 Goals that are available on Google Analytics, are the Events. So we can fill out the respective fields (Category, Action, Label and Value) with our events. Also, we can identify an economic (goal) value for non e-commerce conversions (e.g. sign-ups through the contact form from our site), by indicating the value of each click according to how much we value the worth of each click.
Another important and positive impact of event tracking can be based on which elements of our website are functional and which are not. In this way we are able to have a more clear view on which of our elements actually work in terms of conversion optimisation.
If we see that we have a really low number of sign-ups though the form of our website, it’s an opportunity to amend the button (e.g. colour, call-to-action etc.) via A/B testing or Content Experiments.
Segmentation of tracking code
Initially, make sure that you have implemented the tracking snippet to track your website (UA-12345-6) which is a unique number for each website.
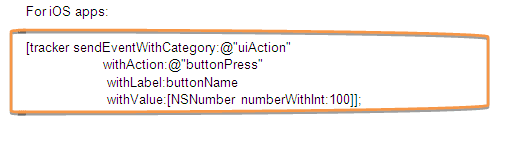
If we want to dissect an event tracking code: Sample: onClick=“ _trackEvent(category, action, opt_label, opt_value, opt_noninteraction)
- The onclick event is used to define when an event fires up once the user clicks the mouse button and completes the action (by clicking it).
- The _gaq.push is comprised by two parts: _gaq allows us to queue up tracking, so that _gaq.push() shall not fail.
- Category (required): The Category reflects the name in which these objects belong to and you want to track (e.g Contact Us).
- Action (required): It is the type of user interaction that actually fires up/triggers the event (e.g Button).
- Label (optional): It is used when we have multiple events to track and we want to distinguish one from another (e.g. Try Tool One, Try Tool Two, Try Tool Three etc.)
- Value (Optional): It’s an integer which indicates the numerical value of our event. For example, if we believe that each sign-up for our form worths £50, we can assign this numerical value. If we are not sure about the worth of each event then we can set an arbitrary value.
- opt_noninteraction (optional): It’s important to bear in mind the correlation of bounce rate and event tracking of the latter to bounce rate. Thus, when it (event tracking) is set to true this means that the event will not be used to affect the site’s bounce rate.
Types and Examples of tracking codes
Without any further ado, let’s review some sample codes which are going to be useful for our site.
In other words, script divides the website into 10 parts (each part corresponds to 10%). Each event is triggered whenever the user goes beyond 10% (first event), 20% (second event) and so forth.
The full version of the script can be found at Dave Taylor’s blog post.
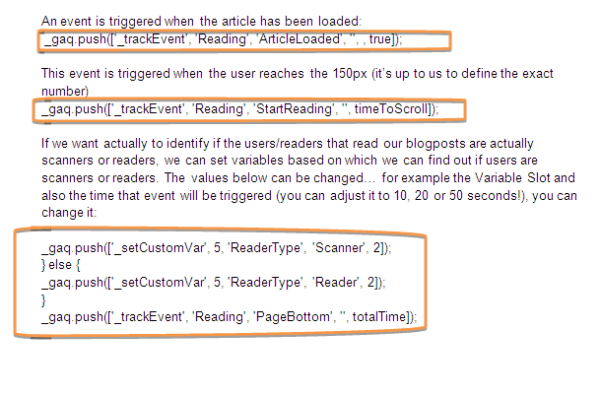
- Content Bottom/Page Bottom/Start Reading/Article load
Thanks to Justin Cutroni (you can refer to his post in order to get the full code for these actions), we can use the respective code in order to monitor events that are triggered for example when users start reading a post or when the article loads.
In more detail:
Hats off to Justin Cutroni again, the Google Analytics Evangelist for the provision of this code!
Important tip: For those of you who do not find the use of JavaScript in this way appealing, there’s the alternative of auto-event tracking with Google Tag Manager which actually offers the same results as event tracking but with less code.
I hope my post has opened your eyes to more ways you can use event tracking to make your website more effective! The capabilities of what you can track are limitless…
from Blog – Smart Insights http://www.smartinsights.com/google-analytics/google-analytics-setup/event-tracking-codes-can-improve-micro-macro-conversions/
via Tumblr http://euro3plast-fr.tumblr.com/post/164286957984








 Thanks to
Thanks to
No comments:
Post a Comment