Headless commerce means performing updates and tests is easier and quicker.
All enterprise e-commerce platforms were created in the era of desktop screens running web browsers. The assumption that desktop browsers would be the main audience for commerce was baked into the architecture of the platform.
At the time, no one dreamed of all of the places customers would one day make purchases or that we would be shopping on screens of every size using mobile and wearable tech — or with no screen at all, as with Google Home or Amazon Echo smart speakers. Now, we buy directly from social media feeds like Instagram and Twitter or from inside applications such as Snapchat.
With more digitally enabled and networked devices added to our environment every week, the only safe assumption we can make is that there’s no way to know the complete picture of commerce channels.
You’ve probably noticed big changes in the makeup of the traffic of your website over the past couple of years. In fact, if you’re not seeing more than half of your traffic coming from mobile visitors, you’re already in the minority. This alone is a big shift in the assumptions made in the design of enterprise commerce platforms.
And when traffic is high, such as during a sale, operations might move too slowly to maximize revenue if everything runs on a single unwieldy Java application. This is why you might want to consider revising your platform to a headless commerce model.
What Is Headless Commerce?
Headless commerce simply means rethinking the e-commerce platform as a collection of digital services supporting commerce rather than a solution for web e-commerce specifically. It is about separating concerns: Templating, presentation and interactive layers of the customer experience should be separate from order management, payment acquisition, and product information management systems.
Separating these functions allows you to decouple development and focus resources on the faster-moving world of customer interactions without worrying about impacting critical systems of record such as payment processing or product databases.
Amazon is probably the quintessential example of a business that has successfully implemented a headless commerce system. Having introduced the Amazon Echo, and now pioneering Dash ordering, Amazon is the obvious thought leader in this space. Few other companies even come close. While Google is trying to some extent with Google Home, no other purely retail brands are really killing it in this regard.
A headless commerce system allows Amazon to have a Dash Button, a little electronic device you might fasten to the side of your washer so you can easily reorder more detergent by clicking it. Dash Button orders increased by 70 percent in the past year and now occur twice per minute.
Amazon is at the forefront in illustrating the value of headless commerce and how it helps retailers alleviate headaches that exist with traditional online approaches to e-commerce. Headless commerce makes performing updates and tests is easier and quicker.
Headless Commerce Lets You Move at Warp Speed
With headless commerce, your front end and your interactions with consumers can move at the speed of consumer technology. You can make rapid updates and changes without any impact to your backend system. For instance, you can make a quick release to support a new version of iPhone without having to redeploy your entire e-commerce platform.
Headless commerce gives you the freedom to move at different speeds. In a typical scenario, your backend system (like the e-commerce engine) talks to a large database — for example, your payment processors. Making changes to those systems can be difficult and may require the team to be on-site to deploy them overnight. You don’t want to be doing that very often.
Many of our customers who use major e-commerce platforms can make updates only every few weeks. To put it in context, Amazon updates on average every 11.7 seconds, which reduces the number and duration of outages. And Netflix deploys code thousands of times each day.
These examples illustrate how fast you can move when your systems aren’t so tightly connected that, if you make a change to the front end, you have to then basically redeploy the entire system. With headless commerce, you can make a change to some part of the frontend and leave the backend components alone without worrying about breaking something.
Headless Commerce Allows for Better Optimization
If it takes weeks or months to get a release out, it means your ability to react to changes in the consumer technology landscape, or even just to run tests for greater optimization, is compromised. Once you have headless commerce in place, you can try many different templates and test different approaches. You could, for example, experiment with different backend search solutions while using the same front-end search.
This kind of testing and optimization is critical to winning over customers. That’s how Amazon gets to know its customers so well: by running nonstop experiments, making changes constantly, measuring the impact of those changes, and then optimizing on the basis of those results. So its rate of learning is 10 to 100 times faster than most retailers’. What underlies that ability is that headless commerce makes it so quick and easy to deploy tests.
Another example is the designer fashion site Net-a-Porter, which started out with an e-commerce site running on one big Java application. Its delivery rate was too slow, and testing was difficult. After moving to a headless commerce structure, the company can now do multiple releases per day, and that’s helping the brand move forward.
Headless Commerce Makes Integration Seamless
Headless commerce lets you integrate with any system. Think about how easy it would be to add your brand to a new device to use for e-commerce and the opportunities this would create.
Let’s say that Google Home is a big success. Could you easily add your brand to that new device to market through it? Would it take your team months or hours? For most e-commerce platforms and e-commerce teams not using headless commerce, the answer will likely be months of integration instead of hours.
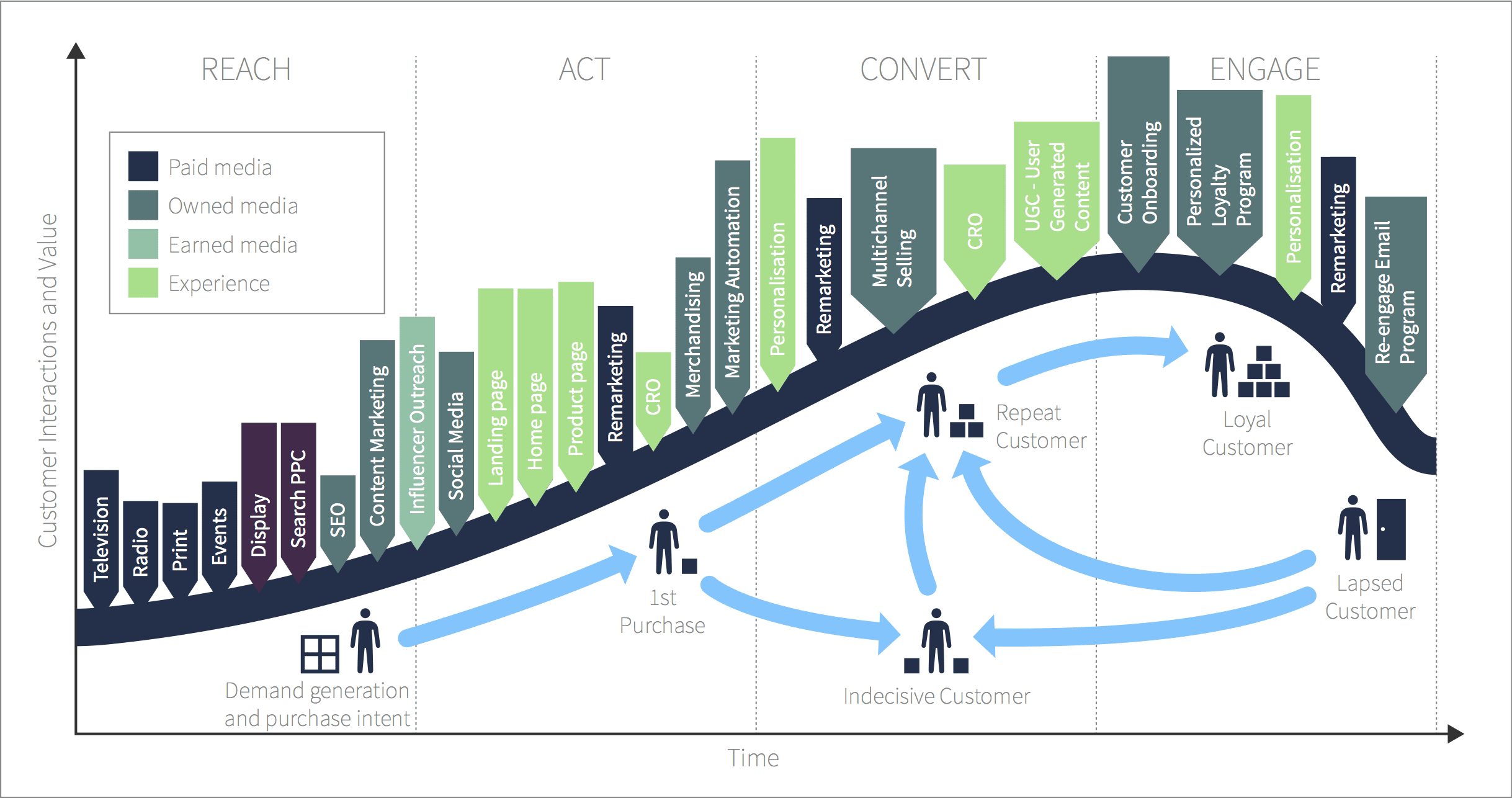
Headless commerce breaks down silos in your consumer-facing operations. Many e-commerce platforms haven’t kept up with the demands of digital marketing strategies, including content management systems, which can’t always address complex downstream integrations. Integration is key. That’s why SmartInsights developed the below lifecycle ecommerce marketing model, to show the range of channels and where they fit into the customer lifecycle.
Native apps are another issue altogether. Can you support native apps easily? If you don’t have them today, can you easily support an instant-buy button on a social feed? Are you able to easily add chat commerce?
If you can’t say, “Yes, it’s easy for me to add those things,” then you should start looking at your commerce investments from a new perspective. Specifically, the next time you re-platform your commerce engine, look at ways to separate your back end from your front end so that you can more easily power these things.
Concerned about easily supporting all these different front ends? Consider using a platform for mobile customer engagement that will provide out-of-the-box support for more of these modalities with a native integration into your e-commerce platform. This gives your team a foundation it can start from so it doesn’t have to build everything from scratch. Placing a mobile customer engagement platform on the front end as a service, in front of your headless commerce platform, will help you get there faster for less money.
Now is the time to move away from a standard e-commerce system toward a headless commerce model. Connecting commerce with front-end operations will alleviate many of the pain points you might encounter with your current system.
from Blog – Smart Insights http://www.smartinsights.com/ecommerce/ecommerce-strategy/case-headless-commerce/
via Tumblr http://euro3plast-fr.tumblr.com/post/160688752649

No comments:
Post a Comment